Webdesign, quelles sont les tendances web pour 2024
19 janvier 2024
En raison de leur étroite corrélation avec les avancées technologiques, les normes de conception Web sont en constante évolution et se développent. La création de site web peut devenir une manifestation de nouvelles idées, d’innovations et peut donner vie à des idées grâce à l’animation, à l’interaction et à l’immersion. Faisons un tour des idées de conception de sites Web pour 2024 qui domineront les tendances.
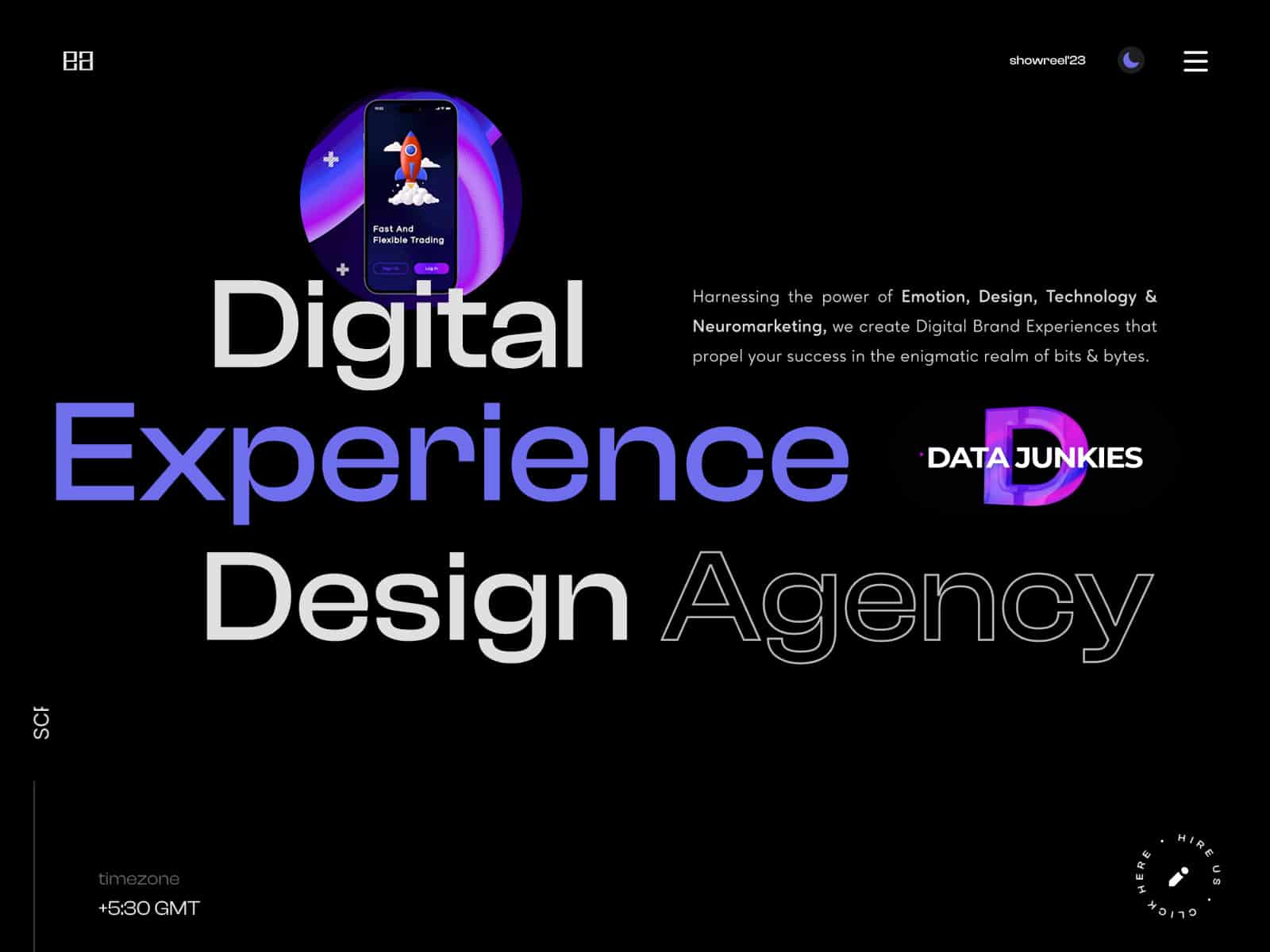
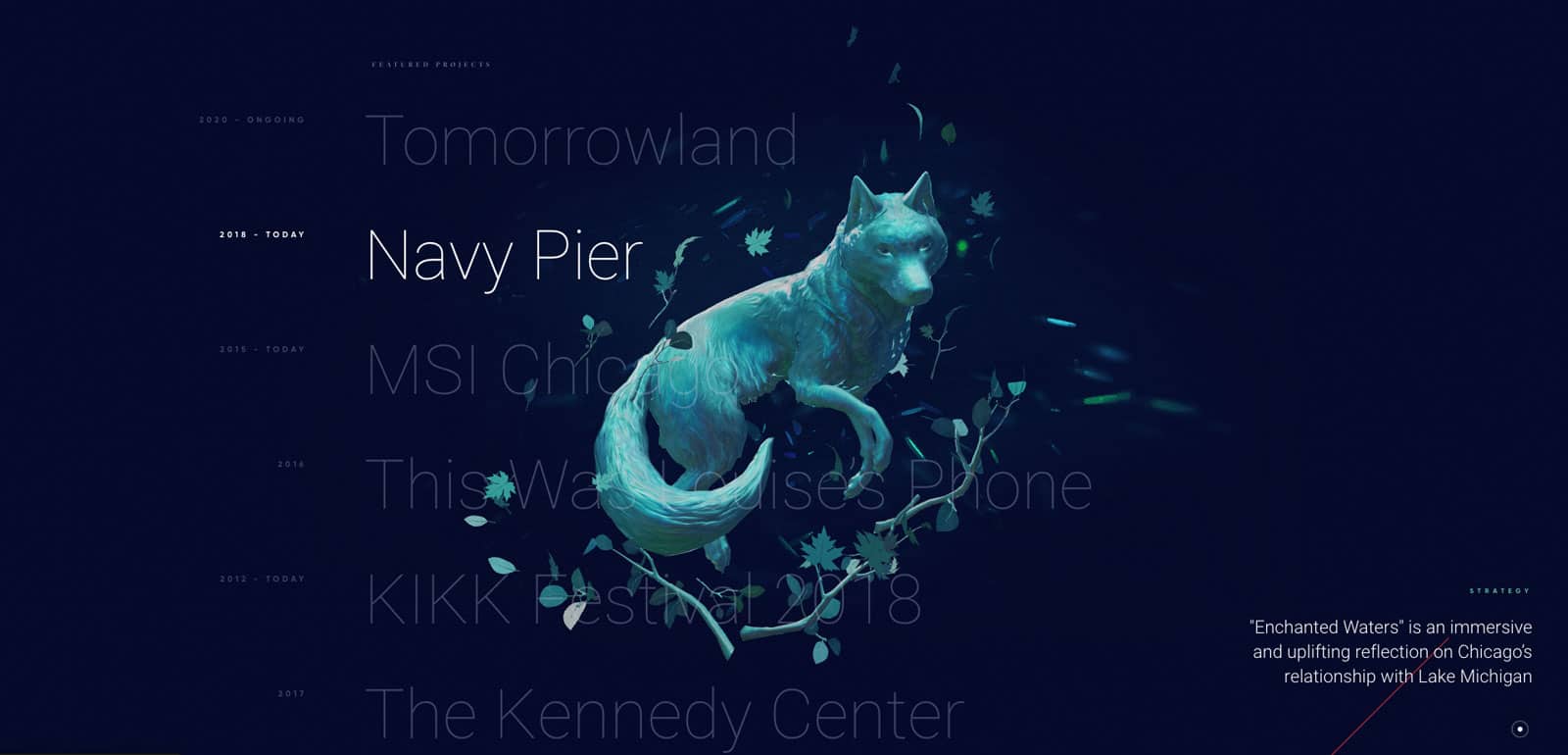
Le « Dark mode »
En raison de ses avantages esthétiques et ergonomiques, le dark mode, également appelé « mode sombre » en français, est devenu populaire ces derniers temps notamment popularisé par Apple sur son environnement Mac OsX. D’un point de vue pratique, ils contribuent à réduire la fatigue oculaire, un problème pour de nombreuses personnes qui passent de plus en plus de temps à regarder des écrans. D’un point de vue esthétique, le mode sombre crée facilement un look ultramoderne pour votre site web tout en vous permettant de mettre en valeur d’autres éléments de conception simplement en assombrissant les éléments qui les entourent.

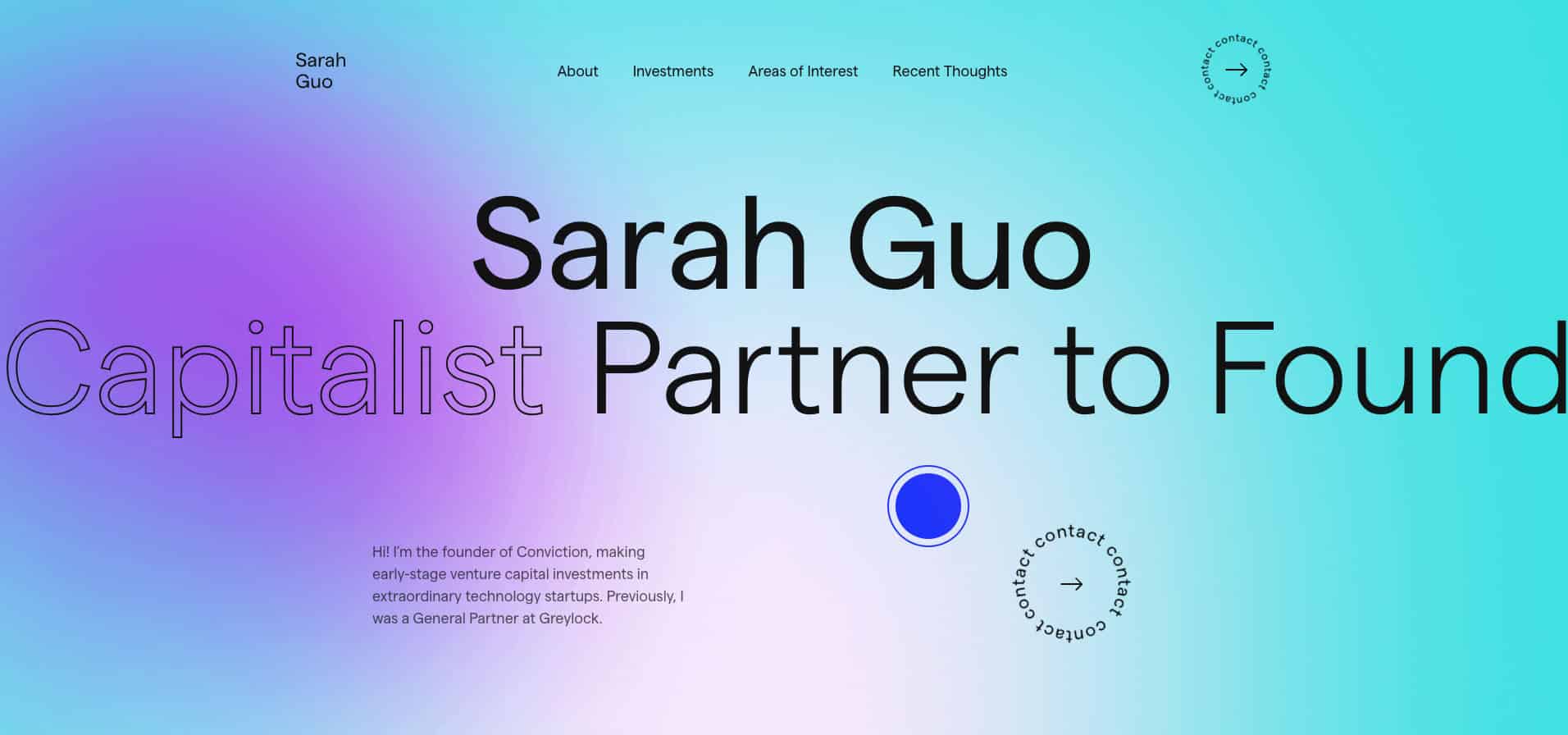
Des typographies grand format
Envisagez d’ajouter des textes de grande taille ou surdimensionnés dans toutes les sections si vous souhaitez créer un site web ultra-minimaliste qui transmet les informations nécessaires dès le premier coup d’œil. Outre le titre principal, vous pouvez utiliser des titres épais et gras pour mettre en évidence les services, les biens ou les personnes à contacter. Le texte simple avec des polices sans empattement peut rendre le site web plus attrayant. Si vous choisissez d’afficher les informations en texte grand format, vous pouvez également en dire plus avec moins. Les concepteurs peuvent réduire la mise en page et ne pas afficher de gros éléments visuels sur les pages, ce qui améliore la réactivité des sites web. Le retour des polices avec empattement (Serif) fait également son retour.

Section en pleine page et parallaxe
Présent depuis quelques temps, cette tendance reste appréciée et au gouts du jour. Optez pour des sections en pleine page, avec des éléments imposants, animé lors du scroll. Ceci est la grande tendance des sites créant une impression de dynamisme et permettant notamment de donner de la profondeur à votre vitrine si vous manquez de contenus et de textes.

Les Mesh gradients
Les « Mesh gradients » comprennent plusieurs points de maille. Les couleurs de ces points se fondent lentement. Les mesh gradients n’enferment pas vos couleurs dans une certaine position, contrairement aux autres types de dégradés de couleurs. Ils vous donnent plus de liberté pour choisir l’aspect que vous souhaitez leur donner. Vous pouvez envisager d’ajouter des accents de dégradé avec du noir et du blanc ou de mettre en évidence les CTA dans des tons vifs si vous souhaitez créer un site web à partir de zéro ou rafraîchir votre ancien site. Vous pouvez utiliser des dégradés en arrière-plan pour des images ou des sections entières et rompre avec l’espace si vous souhaitez opter pour une palette de couleurs plus prononcée. De nombreux sites permettent de créer ces types de dégradés.

D’autres tendances sont également à prendre en compte :
- Les bords arrondis : les blocs arrondis font leur retour ! Que ce soit pour enjoliver une cartes ou des boutons, les bords arrondis rendent votre site plus sympa et moins « carré ».
- Les curseurs personnalisés : permettent de donner un petit plus sympa à votre site. Attention à faire en sorte que ceux-ci ne nuisent pas à la navigation sur le site.
- Les micro interactions : des détails subtiles comme une animation au chargement de la page, animations au survols des boutons ou d’éléments graphiques, etc…
En résumé, faite place à votre imagination et lâchez-vous en donnant une forte image à votre entité. Vous souhaitez vous démarquer ? Notre agence ILLUCOM vous accompagne pour tous vos projets de communication digitales.